CSS에 블랜딩 모드가 여러개가 있지만
여기서는 2가지를 소개 하겠습니다.
background-blend-mode
mix-blend-mode
background-blend-mode
해당 블랜딩 모드에 대한 자세한 옵션은 위 링크에 나와 있습니다.
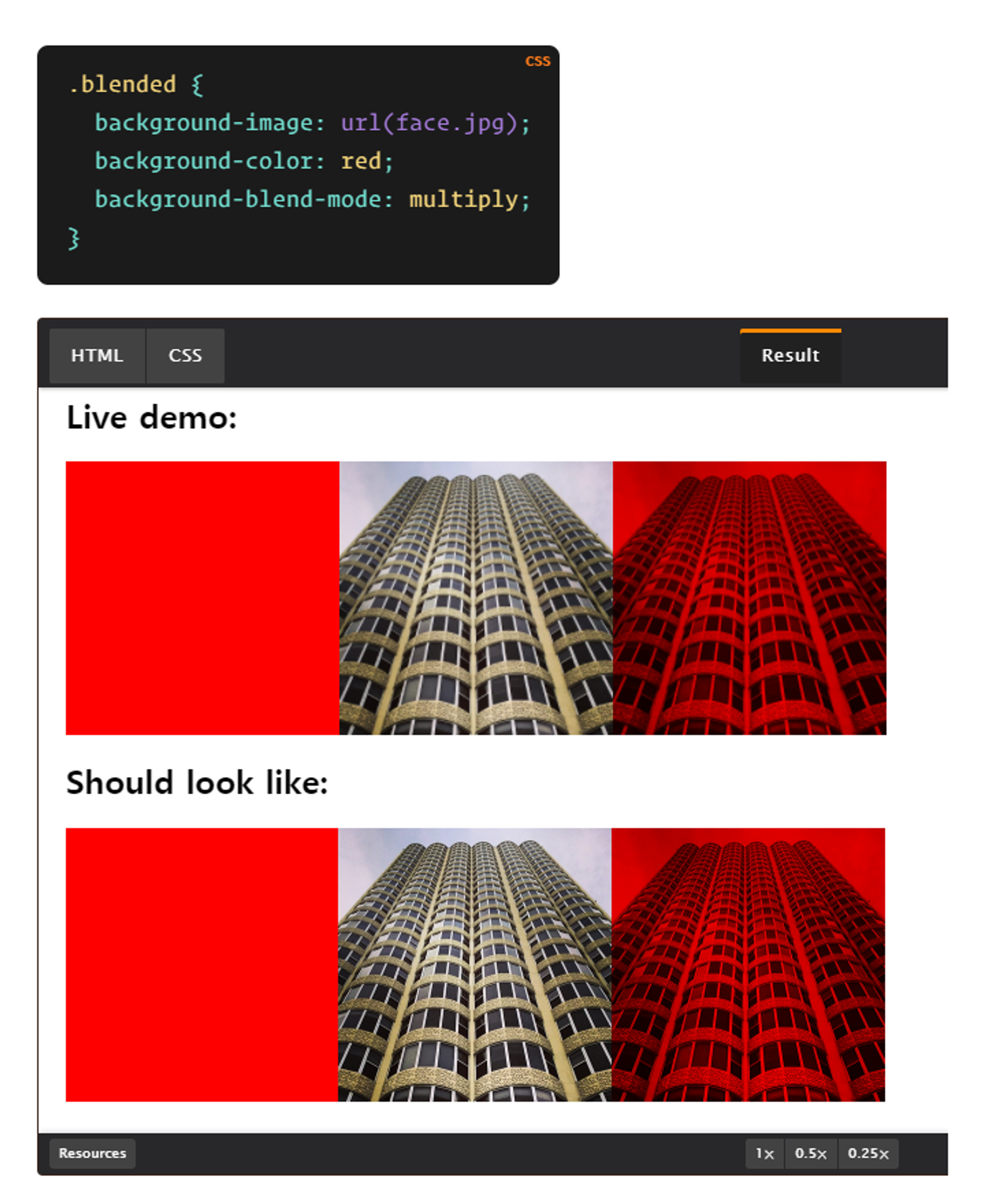
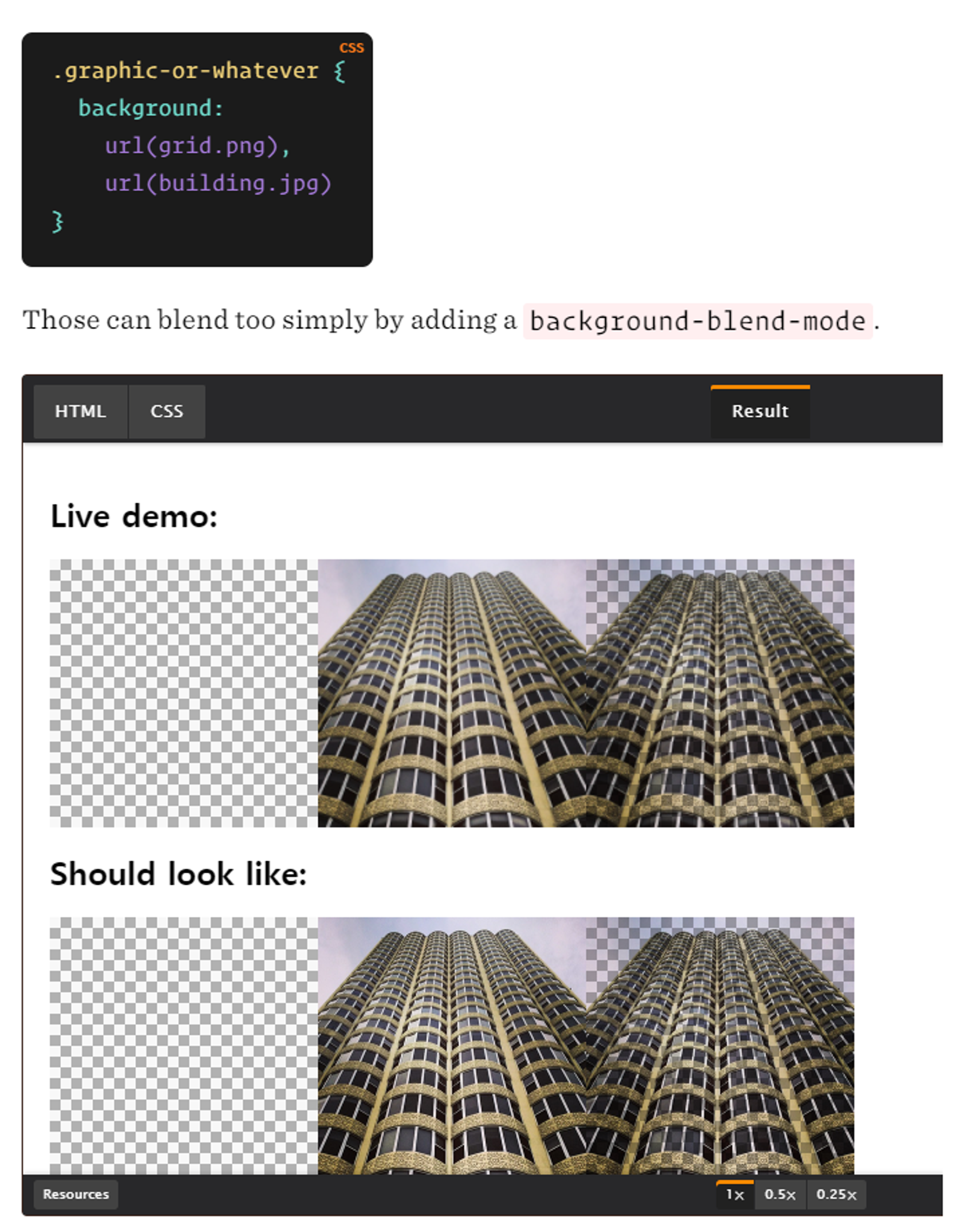
background-blend-mode는 하나의 블럭에(div) 여러개의 배경 또는 배경색과의 조합하는 모드 입니다.
배경색과 조합하는 예제
두개이상의 배경끼리 조합하는 예제
이렇게 하나의 컨테이너 내부에서 조합하는 모드에 대해서 알아 보았습니다.
그러나 우리는 음수 마진을 통해서 컨테이너끼리 겹치기를 했을 경우 조합하는 방식도 필요합니다.
mix-blend-mode
이 모드에 대한 자세한 옵션은
위링크를 참고 하시길 바랍니다.
여러개의 컨테이너를 음수마진등을 통해 겹치기 하였을 경우 포토샵 처럼 multiply 같은 기법을 적용하여 표현하고 싶을 경우가 있습니다.
이럴때 사용하는 방식으로 해당 엘리먼트에 CSS를 넣어주면 됩니다.
글자끼리 겹치기 예제
실제 작업했던 예제
실제 퍼블리싱 작업에서 위처럼 컨테이너들이 서로 겹치도록 되어 있어야 하고
반응형으로 구현되어서 모바일일때에는 2칸으로 보여져야 하는 방식이여야 했습니다.
그리고 해당 링크가 애니메이션까지 되어야 하는 조건이여서 CSS로 겹치는 방식을 적용해야 해서 찾아본 내용을 정리합니다.
도움이 되셨으면 좋겠습니다.
Last updated @3/30/2023
Copyright  2023, 실전코딩 All Rights Reserved.
2023, 실전코딩 All Rights Reserved.